How To Animate With Clip Studio Paint
Guide to animative in ClipStudio - from Aught
xv,799 views
Learn Animating from Zero - Terminology. Use of keyframes. Camerawork
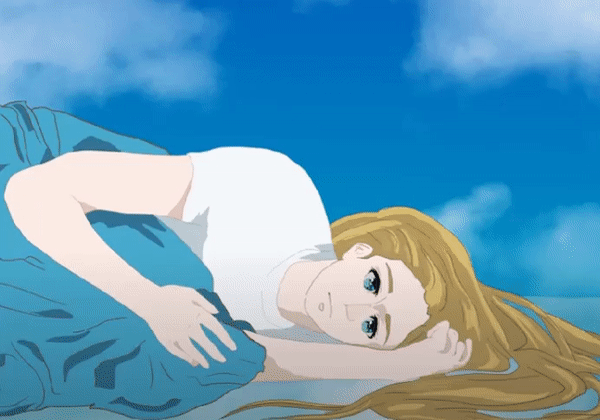
Wanna know how to go from this:
...to this?
--->
(turn on the sound, but not too loud)
And that's only a pic! With no moving elements! But isn't the presentation much more powerful with the camerawork, then when the character is still, frozen in time?
And it's not complicated to do this. Not anymore - I read the tutorials and the manuals, and watched various guides so yous won't have to.
Friends, today you are going to unlock the next level of using ClipStudio. Information technology's fourth dimension to see how you can benefit from such fancy yet unproblematic functions: keyframes and camerawork!
This guide is beginner-friendly. If you know cipher well-nigh animative, it'due south okay because it also covers the basics of animation. Firstly, you'll acquire about keyframes - what, why, where and how. Then about camerawork and why it matters. Finally, how to combine them in your work.
Let'due south go.
Correction: Allow'southward ascend to the next level of artistry!
Understanding the terminology
Frame. Keyframe. Key. In-between. Tweening. Interpolation. - What'due south all this stuff??
------------
First, let'due south establish what's a frame.
A frame is one image (i drawing) out of the entirety of your animation. If your animation is a book, then a frame is one page.
Merely this tutorial is about keyframes, correct? So, what's a keyframe, and how are they different?
Well, a keyframe is a but frame that corresponds to a primal.
Hoho, but what'due south a fundamental?
A key is a fundamental moment of your blitheness. Example: you have an animation of a person grin. The keys are - when the person doesn't smile, and when a person finally smiles.
A central has something happening in it (an issue) and it has the timing of when the result happens.
Thus, keyframes specify what happens and when information technology happens. The keyframes are the drawings that represent to your keys, and they brand the backbone of your blitheness.
So, in the previously mentioned instance of person smiling, these are your keyframes:
Let's call this Keyframe A
And this i will exist Keyframe B:
And then yous have the keyframes, but the change between them feels also sudden. There is a gap betwixt the moment A and the moment B, when the person doesn't nonetheless smiling. There should be a transition.
We're going to fill this gap with another drawing:
Hither, the person isn't smiling, merely her oral fissure is opened. This is our transition.
We're going to add this drawing in-between the Keyframe A and Keyframe B.
Nosotros just at present made an "in-between." And what we did is called the "tweening" of the frames.
--
To sum it up:
An in-between is an intermediate, or a transitional, frame that'south in-betwixt the keyframes. In-betweens fill the moment betwixt the keyframes, and create a smooth transition from Keyframe A to Keyframe B.
An in-between is also called a "tween". Therefore, the procedure of calculation in-betweens - the "in-betweening" is also called "tweening".
--
And I promise information technology makes sense in other languages. And if doesn't, you take my sympathy.
-----
In traditional animation, everything was drawn past mitt, on newspaper. This includes all the in-betweens. Usually the principal animator would draw the keyframes. The task of tweening would get over to an apprentice, a helper, or another animator.
In digital animation, your helper is your software. The software aids the process of tweening by generating a smooth transition from Keyframe A to Keyframe B on its ain. Therefore, drawing by hand all the in-betweens is not needed.
That's besides what we volition look into today.
Now you know the vocabulary. Let's talk about how to exercise the necessary setup in ClipStudio Paint.
ABCs of animating in ClipStudio
We'll kickoff from the very nuts. I've reset my workspace to Default, so you can see how to setup everything completely
1. Creating a new file
In the upper left corner, go to [File] → [New File]
Select the video icon.
Specify the frame rate. ( yous can change the settings later on as well)
Frame rate is how many frames per second will your animation show. How fast yous flip thought the pages of the animation.
Loftier frame rate --> shine; Depression frame rate --> inclement. The higher the frame charge per unit, the meliorate quality y'all get.
Standard: 24 fps (frames per 2d)
You'll see people using viii fps upwards to lx fps.
I commonly do it on 12 fps. Here I set information technology on 12 fps too.
Choose the size of the output frame. Everything that'south in the blue box will exist exported. The margins beyond the blue box are meant for your notes.
Below is the screenshot of what it'll look like. The margins contain my ideas that I had whilst working. I wanted to review them later, so I noted them downwards in the margins.
Writing on margins is also useful when you lot are working in a team, and will hand over the work to other people. That's why when exporting the animation, you'll exist able to choose to consign them as well. But by default, just what's within the blue box will be seen on the final screen.
After you adjusted your preferences, click 'OK'.

two. Setting upwards the workspace
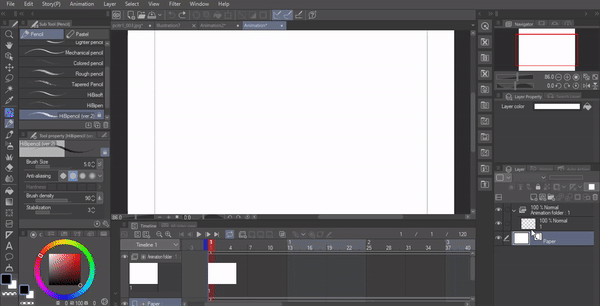
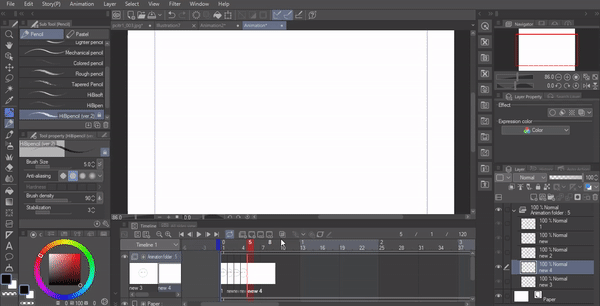
Now you need to enable your [Timeline] Palette. Past default, it is subconscious. To bring it onto your workspace, get to
[Window] --> [Timeline]

Now y'all accept your [Timeline] Palette displayed at the lesser of your screen.
In the lower left corner of your screen, in your [Layer] Palette, you will have one animation folder with one layer in it:
Oh! - you'll say. What'south an blitheness folder?
3. Difference betwixt a normal folder and an animation folder:
Normal folder: all layers, even if unselected, are still going to be visible past default. To make them invisible you click on the eye icon.
I have created a Normal folder with three layers. On Layer 1, I drew a human being. On Layer two, there is a giraffe-flim-flam hybrid. On Layer 3, in that location is a balloon.
And even though my selected layer is Layer 3 with the airship, I tin withal encounter the giraffe and the human figure.
That'southward not the instance with blitheness folders.
One time put inside an animation folder, the layer works like to a sheet of paper used by traditional animators.
If you're looking at the page that has a giraffe, a giraffe is all you're going to see:
And as the name indicates, information technology'south a folder for animation. And then, to be able to use a layer in an animation, it needs to exist inside your animation folder.
At present let'due south become back to our Timeline Palette.
4. Icon shortcuts on the Timeline Palette - the superlative 4 you need to know
1) Add together a new blitheness folder
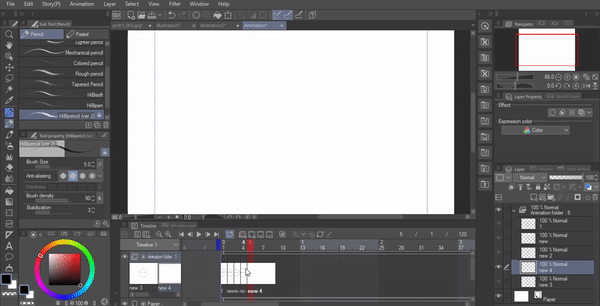
Click on it to add a new animation binder. The new folder will exist created on the selected frame - on the frame that'southward highlighted with that big nighttime-carmine cursor ( it'south frame 1 on the screenshot).
Why is it useful? For the organization of your layers. Example: you would accept a carve up animation folder for your grapheme and a dissever animation binder for your groundwork.
two) Add a layer to a timeline
This button creates a new layer that volition be automatically assigned to a frame that y'all have selected.
Yous tin can also create a layer using the Layer Palette, but in that case you will take to manually assign it to a frame.
So, as you at present understood, it's not enough for a layer to exist inside an animation folder. It also has to exist assigned to a specific frame on your timeline.
How to assign a layer? Employ the next icon:
3) Assign/link a layer to a frame
Select your frame. Click on this icon to open a window. Select a layer to assign.
(demonstration below)

4) Unlink your layer from a frame
Removes your layer from the frame information technology was previously assigned to. This action will not delete your layer from the Layer Palette. The unlinked layer is nevertheless kept inside your animation folder. Y'all volition be able to keep the removed layer, or reassign it.
5. Boosted info
1) The club of the layers in your [Layer] Palette will non affect the order of the layers on your timeline. All that matters is the order of frames to which you have assigned the layers.
two) To move from frame to frame, move the crimson cursor. You tin click on information technology, and drag it back and forth, previewing the animation:

3) You lot can make your layers see-through. This helps when y'all're drawing the in-betweens.
To practise this, enable the setting: [Onion Skin]
You can practise this by clicking on this button:

The previous layer will exist shown as blueish. And the next (the time to come layer) will be shown as green. You tin can modify the settings of the Onion Skin by going to
[Animation]--> [Evidence animation cels] --> [Onion peel settings...]
In that location yous tin again enable/disable the Onion Skin, but I observe the shortcut on the Timeline Palette very useful.
In the [Onion Peel Settings], you tin can alter the number of skins (significant how many layers you want to see), and the colour of the frames. That's useful if you accept a difficult time distinguishing betwixt blue and dark-green, or if you lot adopt other colors.
Interesting fact:
Now yous take seen a couple of times the discussion "cel". A "cel" refers to that transparent sheet on which traditional animators used to draw each frame. In digital blitheness, a "cel" is basically what you see on your keyframe.
If so far you lot followed the guide well, and so you know the basics of animating and tin can now animate without an outcome. (and if you didn't - that's alright. You tin reread the guide and spotter the clips. Take your time, and try to reproduce each step on your computer ^_^ )
It's fourth dimension to dig into the fun stuff - how to animate meliorate.
Keyframes
In digital software, the definition of a keyframe is a bit different from the traditional definition. The line betwixt a "keyframe" and an "in-between" is non traced the same way as in traditional blitheness.
To put it simply, to ClipStudio, each of your drawings tin can exist classified equally a keyframe. The tweening is a task of the software, washed automatically. It doesn't matter if y'all yourself classify the drawing on the Frame X equally an "in-between". The software tin can go farther than you, and basically "tween" your "in-betweens".
Then, from hither onwards, nosotros're going to talk about things that are related to keyframes only.
As we established earlier, each keyframe records a value in fourth dimension and space.
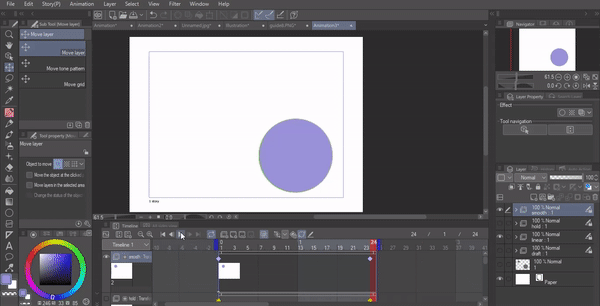
If you accept an animation with a ball, then each keyframe will be recording the data nigh the ball'southward shape, size, position, and other characteristics, according to time.
Let's meet how information technology'd work with a existent animation.
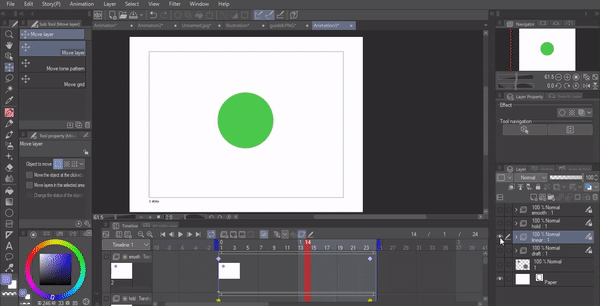
I'thousand going to select the first frame, and create a keyframe. Allow's call information technology Keyframe A.
Keyframe A says that the ball is in the upper left corner. It as well says that the ball is small.
Then, I'm going to create another keyframe on the frame 24. This ane will exist called Keyframe B. Here, I'll move the brawl to the lower correct corner, and I'll make it bigger.
Now this Keyframe B records a different value from Keyframe A - the keyframe states that the brawl changed its size and moved its position.
So, we take two boxes of values - from Keyframe A and from Keyframe B. Merely, nosotros don't have any values between them. There is a gap.
We know that this gap must be filled past someone doing the task of in-betweening.
I can practice information technology myself, manually. On each frame - from the 1st one to the last, I can readapt the ball and modify its size gradually. But that's a long process, even if I have only 24 frames.
So, I'll hand it over to the software. ClipStudio will do it for me.
Simply, hither's another question:
There is also no data saying how exactly the ball moves or changes sizes - is it a gradual change? Does information technology slowly drift from one corner to some other? Or is it an instant modify, like a blinking low-cal switch?
This missing data between the ii boxes will also be calculated by the software. Only the way it's calculated can be decided by you.
And that's when we get-go talking about interpolation.
Interpolation
Interpolation - ways the estimation of missing data betwixt two values. Interpolation is the tweening washed past your software.
To do the procedure of tweening, the software calculates what should happen betwixt the Keyframe A and Keyframe B. Simply on top of that, information technology can also choose how it happens.
In ClipStudio, there are three types of interpolation or iii types of transitioning from Keyframe A to Keyframe B;
1 - linear interpolation
2 - smooth interpolation
3 - hold interpolation

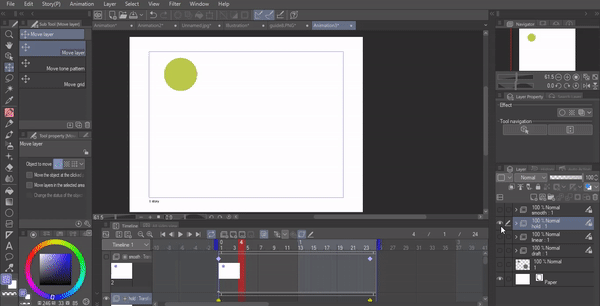
Linear interpolation --> speed is abiding. Change is instantaneous and uniform.
Ex: clouds drifting through the sky - the speed is constant and doesn't change.

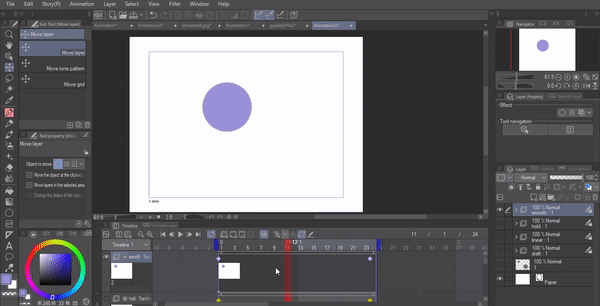
Smooth interpolation --> generates a shine transition betwixt the keyframes. The change is gradual. Ex: yous playing on a swing - starts tedious, goes faster, then slows downwards again.

Hold interpolation - "holds" the keyframe in the state divers in the keyframe. So, sort of pauses the keyframe A until keyframe B is reached. No gradual transition.
"Well, I sympathise Concur interpolation, merely I can't see the difference between Shine and Linear." - says yous.
Hither's an overlay of the 2 animations, done with different interpolations. The light-green one is Linear interpolation. And the pale-violet ball shows the Smooth interpolation.

As yous see, at first the pale-violet brawl was slower than the dark-green ball. But then the pale-violent brawl became quicker. That results in a smoothen transition.
Linear interpolation is rarely employed by animators, because information technology results in a mechanic sort of blitheness. Unless you want movement with constant speed (similar clouds drifting past, or the scenery changing behind the motorcar window), so you lot would use Smooth interpolation.
And now we should see how to add keyframes (really a very easy procedure)
How to enable keyframes in ClipStudio:
For effects like the object irresolute size, positions, and opacity, you need to create keyframes.
Hither'south how:
One time you take everything set - your blitheness folder is set, your layers are assigned to correct frames in the timeline - find this push and click on information technology:
You accept at present entered the "keyframe editing mode". You can't edit layers now, meaning you can't draw directly on them. To quit the keyframing style, click over again on the Keyframe push. Click on the Editing Pencil icon that's on its right, if yous want to edit the layers whilst keeping the keyframes agile.
Later you created a keyframe, you need to select the [Object Pick] tool.
Become to the left of your screen and and choose the [Operation] Sub Tool. So choose [Object].
Now you'll exist able to select and movement your layers. You can run across the video to a higher place for details.
In one case you have transformed your object (either inverse its position, or size), a keyframe will be assault the timeline.
You volition see a diamond icon appear above your frame.
The colour of the icon shows what type of interpolation has been applied.
Green means [Linear Interpolation]
Pale-violet ways [Smooth Interpolation]
Yellow means [Hold Interpolation]
To delete, or to change interpolation of the keyframe, right-click information technology. So you will run across a list of options.
And that's pretty much all y'all demand to know nearly keyframes.
REMARK:
For practiced blitheness, keframing is not enough. You lot as well need to adapt the speed (the length of each keyframe), the acceleration, and the grade of the object (ex: the ball deforms when it moves very very fast, the face up squishes when y'all close the mouth, the legs blur when you run etc).
And to make really skillful blitheness, existence a practiced artists isn't all either. You demand to be a skilful cinematographer. And to begin the great journeying towards the peak of cinematography, you first need to know how to exploit the 2D camera role.
Camerawork
To work with a camera, we must have a 2d camera binder. This folder should contain all the elements that we desire to be affected by our camera.
Photographic camera folders allow y'all to move the camera view. This is how yous can make the zoom in-zoom out effect, how you can brand the photographic camera shake like there is an explosion, or how to make it follow the characters head.
To create a camera folder go to the hamburger bill of fare (the three horizontal lines) on the top left corner of your Timeline Palette. Select "New blitheness layer" . Cull "2nd Camera Folder"
Alternatively you tin likewise do this from the principal screen. Go to [Animation] > [New animation layer] > [2nd Camera Folder].
Either way, y'all have at present created a folder for your camerawork.
Your animation layers must be inside the camera folder, if yous want for any changes to be shown. Go to your Layer palette and drag your blitheness folder into your 2d camera folder.
This is a very basic animation that I sketched out. This is the same person that you saw on the thumbnail - the main character from a novel that I'm publishing, and, eh, trying to illustrate....
Anyways, I'll refer to her by her name - Gen.

Use Select Object tool to piece of work with the camera (similar when we were working with keyframes).
Go to [Tool] palette, select [Operation Sub Tool], select [Object]
That's it, now you can play around with the camera.
Select a frame. It'southward important that you click on the photographic camera track.
If you click on the blitheness binder rails, you will end upwardly selecting the layer that the photographic camera contains, instead of the camera itself.
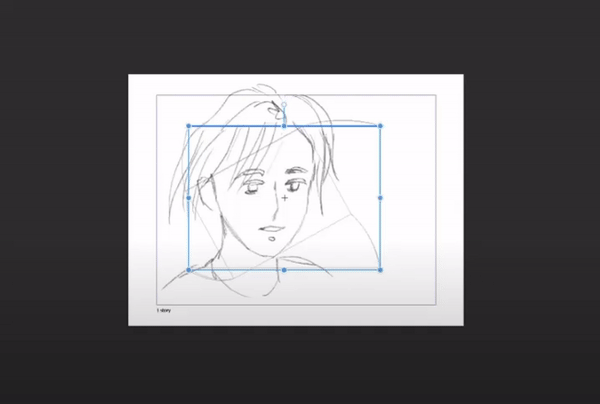
Deform the photographic camera box. Scale information technology down.
Y'all can also rotate the photographic camera and move it.
At present play the animation
-> you will see that the cameraview zooms in, and rotates.

---------
To sum it upward,
one) When dealing with blitheness, the hierarchy goes like this:
->Photographic camera folder
--->Animation folder
------>Animation cel [Normal folder-->Normal layer]
2) Reminder: Normal layers and folders are treated every bit blitheness cels one time you lot insert them into an animation folder. In society to exist shown on the timeline, you have to assign a layer or a binder to an animation cel.
three) Once the animation binder is inside the photographic camera folder, you can come across whatever changes to the cameraview.
---------
Do diverse camera shots. Motility the camera effectually, run across what happens. Larn what works and what doesn't.

<---That didn't work. I got a headache after rewatching it several times whilst editing...
----------------
Important:
Syncing audio with cameraview is powerful.
Adding an sound track is like to adding a photographic camera track. When you go to "New animation layer", choose "Audio".
Like special photographic camera shots, the audio can give a completely different feeling to the story, and you have seen that in the very outset of the tutorial, when you saw this video:
The clip feels mysterious; information technology tells united states that there is something going on. By combining the sound rail with these "exploring" photographic camera shots ( when the camera scrutinizes details from the face to the legs), you get a suspenseful storyline.
The camera movement says:
"Someone is watching~~"
And the audio track hints that information technology'southward not a very practiced matter.
Now, yous've seen the video, simply here you lot tin see the path of the camera behind the video:
-
--
-----
Bonus tips
If you want to play around with the opacity of your character, y'all can practice that when working with the Camera Folder, and, once your frame is selected, going to the Sub Tool [Functioning].
There yous can adjust the opacity of your layer.

Yous can also play around with blending modes.
For example, I want Gen to not merely disappear but to become darker and translucent, like this:
So, I set one photographic camera folder where her opacity goes down. And then below information technology I put the second photographic camera folder with [Overlay] settings.
When the opacity of the 1st folder went downwardly, the folder beneath was visible:

A pretty nifty trick if you desire to utilise effects like a ghost emerging, or maybe sparkles.
Yous might enquire why I used 2 divide camera folders.
Well, because I used two carve up camera folders, I was too able to employ transformation to i of them, and make this cool effect:

-----
And that'southward all!
Here are the brushes that I use:
(in this tutorial -> the pencil, the inking pen, and the castor set up for clouds). Everyone, the brushes are amazing.
Hope it helped with answering common questions about animation.
Drop your questions into the comments, I'll update the tutorial
And hither's the full tutorial on brushes:
Bonus-bonus
But me sharing art. Cause information technology's interesting to see the linework, correct? Over again, the Inking Brush is very good to use.
That's all
o(〃^▽^〃)o
Users who liked this post
Source: https://tips.clip-studio.com/en-us/articles/4273
Posted by: roddeneaddelartion.blogspot.com

0 Response to "How To Animate With Clip Studio Paint"
Post a Comment